文章来源:http://www.imtr.cn/html/n210.html
本文主要是分享自己的开发过程,最近项目中的网页通过微信分享朋友或朋友圈等功能出现了无法显示分享图片等信息,希望能给部分存在同样问题的朋友一点点帮助。
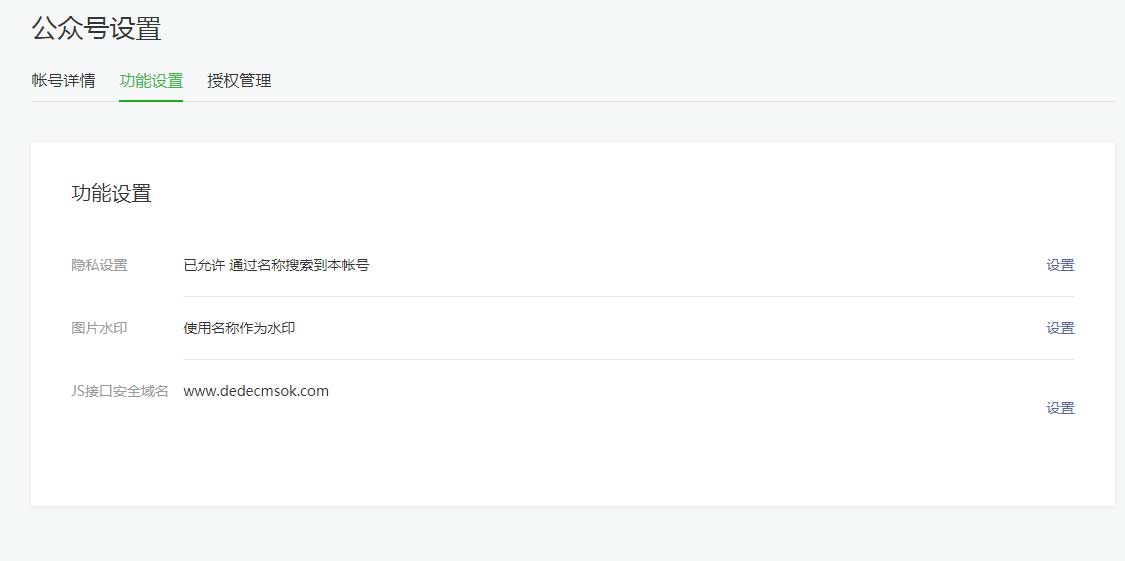
首先需要设置您的安全域名,登录微信公众号 - 公众号设置 - 功能设置 - JS接口安全域名,如图:
然后需要用到开发者ID和开发者密码以及设置ip白名单(ip白名单设置为服务器或虚拟主机的ip即可),登录微信公众号 - 基本配置 - 公众号开发信息,如图
首先把以下代码保存为php文件,命名为fenxiang.php
<?php
//微信分享接口
// 步骤1.设置appid和appsecret
$appid = ''; //此处填写绑定的微信公众号的appid
$appsecret = ''; //此处填写绑定的微信公众号的密钥id
// 步骤2.生成签名的随机串
function nonceStr($length){
$str = '0123456789abcdefghijklmnopqrstuvwxyzABCDEFGHIJK1NGJBQRSTUVWXYZ';//随即串,62个字符
$strlen = 62;
while($length > $strlen){
$str .= $str;
$strlen += 62;
}
$str = str_shuffle($str);
return substr($str,0,$length);
}
// 步骤3.获取access_token
$result = http_get('https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid='.$appid.'&secret='.$appsecret);
$json = json_decode($result,true);
$access_token = $json['access_token'];
function http_get($url){
$oCurl = curl_init();
if(stripos($url,"https://")!==FALSE){
curl_setopt($oCurl, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($oCurl, CURLOPT_SSL_VERIFYHOST, FALSE);
curl_setopt($oCurl, CURLOPT_SSLVERSION, 1); //CURL_SSLVERSION_TLSv1
}
curl_setopt($oCurl, CURLOPT_URL, $url);
curl_setopt($oCurl, CURLOPT_RETURNTRANSFER, 1 );
$sContent = curl_exec($oCurl);
$aStatus = curl_getinfo($oCurl);
curl_close($oCurl);
if(intval($aStatus["http_code"])==200){
return $sContent;
}else{
return false;
}
}
// 步骤4.获取ticket
$url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token=$access_token";
$res = json_decode( http_get ( $url ) );
$ticket = $res->ticket;
// 步骤5.生成wx.config需要的参数
$surl = $_GET['link'];
$ws = getWxConfig( $ticket,$surl,time(),nonceStr(16) );
function getWxConfig($jsapiTicket,$myurl,$timestamp,$nonceStr) {
global $appid;
$string = "jsapi_ticket=$jsapiTicket&noncestr=$nonceStr×tamp=$timestamp&url=$myurl";
$signature = sha1 ( $string );
$WxConfig["appid"] = $appid;
$WxConfig["noncestr"] = $nonceStr;
$WxConfig["timestamp"] = $timestamp;
$WxConfig["url"] = $myurl;
$WxConfig["signature"] = $signature;
$WxConfig["rawstring"] = $string;
return $WxConfig;
}
echo json_encode($ws);
?>然后在需要分享的页面增加以下js代码,需要注意的是代码中url参数的https和http不要写错哦
<!-- 微信分享 -->
<script src="https://res.wx.qq.com/open/js/jweixin-1.4.0.js"></script>
<script type="text/javascript">
var url = encodeURIComponent(location.href.split("#")[0]);
$.ajax({
type: "get",
url: "http://【你的域名】/fenxiang.php?link="+url,
dataType: "json",
contentType: "application/json; charset=utf-8",
success: function(e) {
var d = e.appid,
i = e.timestamp,
t = e.noncestr,
n = e.signature;
wx.config({
debug: 0,
appId: d,
timestamp: i,
nonceStr: t,
signature: n,
jsApiList: [
//以下3个接口即将作废,请尽快迁移。作废后删除这3个接口即可
"onMenuShareTimeline",//【即将作废】分享到朋友圈
"onMenuShareAppMessage",//【即将作废】分享给朋友
"onMenuShareQQ",//【即将作废】分享到QQ
//微信客户端6.7.2及JSSDK 1.4.0以上版本,旧版接口不可用,请使用下面3个新版接口。
"updateAppMessageShareData",//分享给朋友 及 分享到QQ
"updateTimelineShareData",//分享到朋友圈 及 分享到QQ空间
"onMenuShareWeibo"//分享到微博
]
}),
wx.ready (function () {
// 微信分享的数据
var shareData = {
"title" : "",//分享标题
"desc" : "",//分享描述
"imgUrl" : "",//分享显示的缩略图
"link" : "",//分享链接
success : function () {
alert("分享成功");
}
};
wx.onMenuShareTimeline (shareData);//旧版接口【即将作废,失效后删除此接口】
wx.onMenuShareAppMessage (shareData);//旧版接口【即将作废,失效后删除此接口】
wx.onMenuShareQQ (shareData);//旧版接口【即将作废,失效后删除此接口】
wx.updateAppMessageShareData (shareData);//新版接口
wx.updateTimelineShareData (shareData);//新版接口
wx.onMenuShareWeibo (shareData);//新版接口
});
wx.error(function(res){
alert("好像出错了!!");
});
}
});
</script>
<!-- 微信分享 end-->大功告成,分享试试看吧。
原文地址:http://www.imtr.cn/html/n210.html