文章来源:http://www.imtr.cn/html/n6.html
可能很多站长在用织梦的时候没有用到快速属性编辑这个功能,其实这项功能是很好用的,大部分的富文本编辑器为了安全考虑都带有过滤标签的功能,不论是喜欢使用织梦后台自带编辑器的站长,还是整合了百度编辑器的站长,当我们在编辑器中直接写入成对的标签代码的时候,当再次编辑该篇文章,那么编辑器则会自动把标签过滤掉,如果我们直接点保存,那乐子就大了,被过滤掉的那部分内容将会在数据库中删除。其实我们有时候只是想要修改关键词、tag标签或者描述内容,缺不得不把整篇文章重新编辑一次,费时费脑,如果一不小心编辑错误,砸键盘的冲动都有了。
这个时候我们就需要使用快速属性编辑器这个功能了,很简单,点开后台的“所有档案列表”操作一栏的第一个按钮就是快速属性编辑,很好用的。但是里面不能编辑tag标签,本文就教大家怎么添加编辑tag标签的功能。
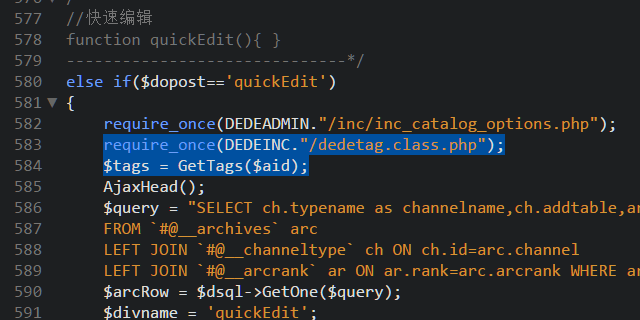
1、打开/dede/archives_do.php,第582行找到:
require_once(DEDEADMIN."/inc/inc_catalog_options.php");
在下面增加:
require_once(DEDEINC."/dedetag.class.php"); $tags = GetTags($aid);
如图:

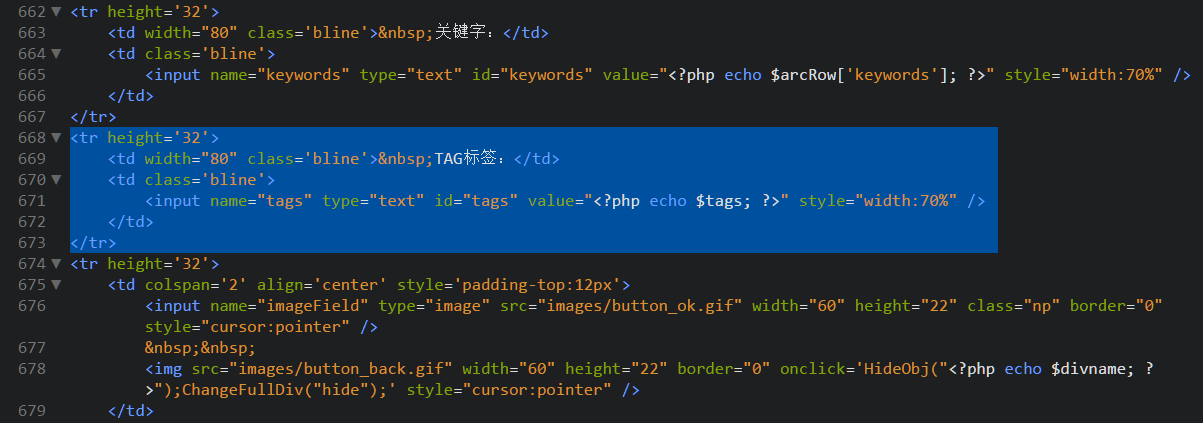
2、找到大概662行的“关键字”代码:
<tr height='32'> <td width="80" class='bline'> 关键字:</td> <td class='bline'> <input name="keywords" type="text" id="keywords" value="<?php echo $arcRow['keywords']; ?>" style="width:70%" /> </td> </tr>
在下面新增tag代码:
<tr height='32'> <td width="80" class='bline'> TAG标签:</td> <td class='bline'> <input name="tags" type="text" id="tags" value="<?php echo $tags; ?>" style="width:70%" /> </td> </tr>
如图所示:
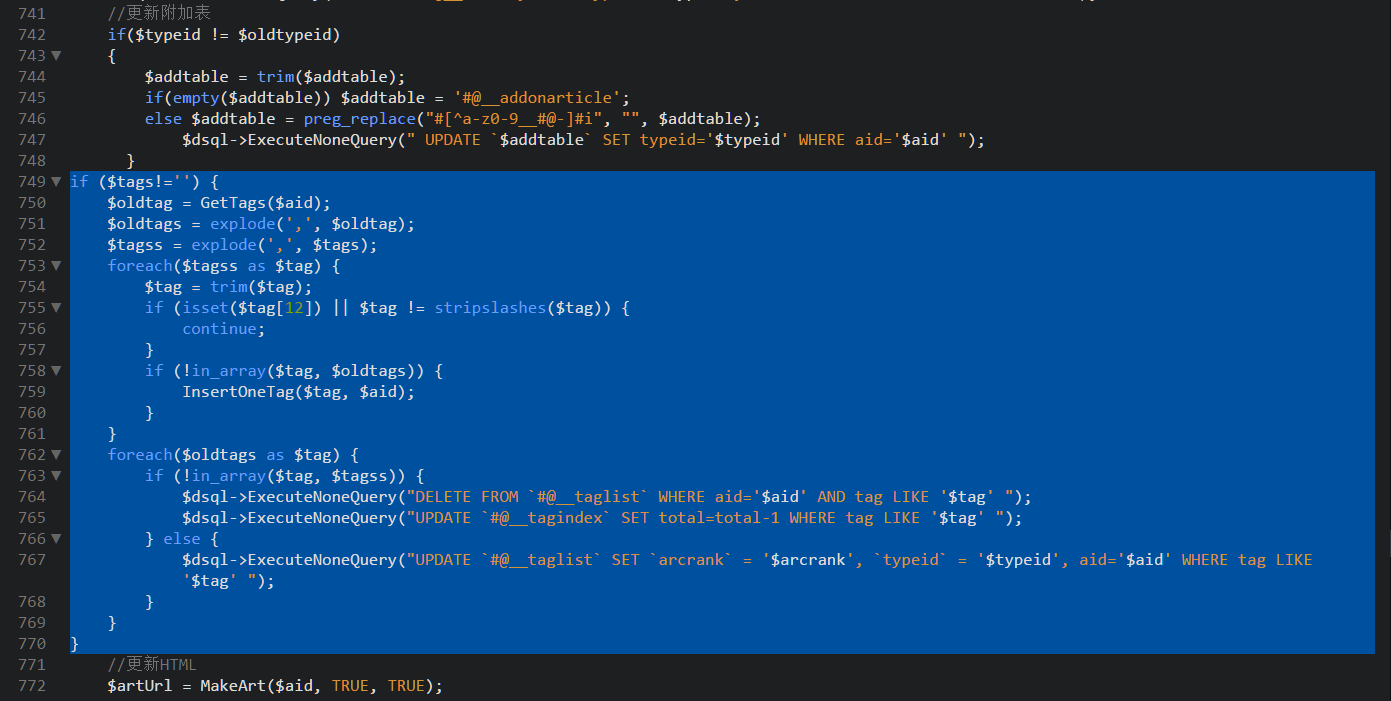
3、找到大概742行:
if($typeid != $oldtypeid)
{
$addtable = trim($addtable);
if(empty($addtable)) $addtable = '【数据表前缀】_addonarticle';
else $addtable = preg_replace("#[^a-z0-9__#@-]#i", "", $addtable);
$dsql->ExecuteNoneQuery(" UPDATE `$addtable` SET typeid='$typeid' WHERE aid='$aid' ");
}注意:把【数据表前缀】更换为#@_
在下面添加:
if ($tags!='') {
$oldtag = GetTags($aid);
$oldtags = explode(',', $oldtag);
$tagss = explode(',', $tags);
foreach($tagss as $tag) {
$tag = trim($tag);
if (isset($tag[12]) || $tag != stripslashes($tag)) {
continue;
}
if (!in_array($tag, $oldtags)) {
InsertOneTag($tag, $aid);
}
}
foreach($oldtags as $tag) {
if (!in_array($tag, $tagss)) {
$dsql->ExecuteNoneQuery("DELETE FROM `【数据表前缀】_taglist` WHERE aid='$aid' AND tag LIKE '$tag' ");
$dsql->ExecuteNoneQuery("UPDATE `【数据表前缀】_tagindex` SET total=total-1 WHERE tag LIKE '$tag' ");
} else {
$dsql->ExecuteNoneQuery("UPDATE `【数据表前缀】_taglist` SET `arcrank` = '$arcrank', `typeid` = '$typeid', aid='$aid' WHERE tag LIKE '$tag' ");
}
}
}注意:把【数据表前缀】更换为#@_
如图所示:
4、打开/dede/js/list.js,找到第72行,把最后的300px修改为330px即可。
PS:第4步的修改是为了让快速编辑窗口的“确定、取消”按钮不超出窗口之外,也可以不修改,不影响使用。
原文地址:http://www.imtr.cn/html/n6.html